Hi,
Today I would discuss about webhooks, webhook Urls and finally how to implement a webhook url. I had to implement the webhook url concept recently and boy! I had to struggle a lot for understanding what webhook actually means and also the implementation of a webhook. But when I actually got the whole idea, I understood that webhook is nothing but a simple HTTP POST! 😐
During my struggle, I searched a lot for an article that would give the whole idea properly at one place but couldn’t find it. So I decided to write about it myself in my words. Here I would like to bring to your notice that the article below is purely my own understanding. Please do correct me if I’m wrong somewhere because I don’t want to spread wrong information 🙂 Comments and suggestions are more than welcome….. 🙂
So firstly, what is a webhook?
In technical terms, a webhook is basically a user-defined HTTP callback that is triggered when a particular event occurs at the source site. When the event occurs, the source site makes an HTTP request to the URL specified as a webhook.
Some of the places where webhooks can be used are:
1) Notifications
2) Data syncing
3) Modifications
4) Plugins
I have a feeling that the above paragraphs might have sounded like blah-blah for someone. (They sounded that way for me when I referred to this in wikipedia). … … 😐
So, in simple words, a webhook is nothing but a web service that accepts HTTP POST requests (rather, listens to requests) from a source. So again, a webhook is nothing but a REST service that accepts data or stream of data.
Coming to a sample implementation, let’s consider a website http://www.fullcontact.com. FullContact stores all the social profile details of a particular user registered with it. For accessing all the social profile data of a particular user, we need to query the FullContact database with the email id and an API Key (the key is generated and provided by FullContact once a user registers with the site).
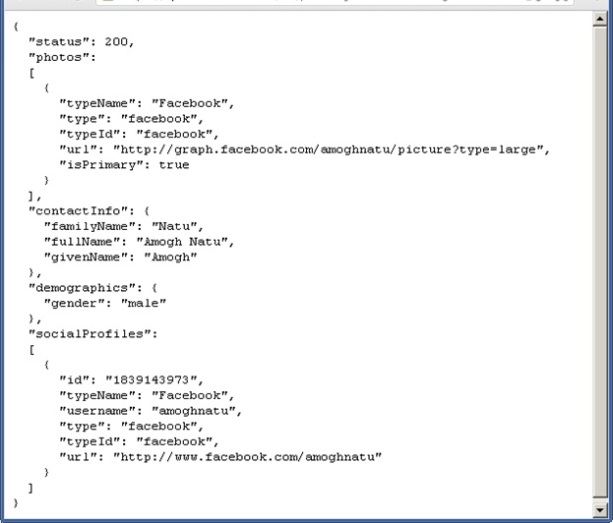
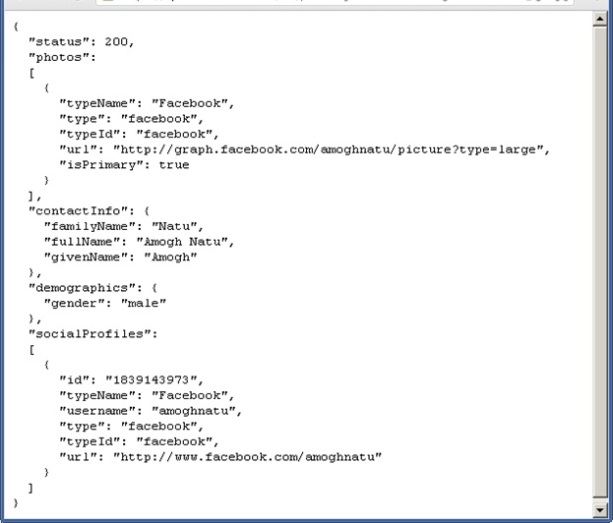
A sample query output from full contact is as shown.

We can take this JSON to process it and do whatever we want to do. But FullContact API also provides the webhook feature wherein it can post the above JSON to a “webhook url” if specified in the query to Full Contact.
So what’s a “webhook url”?
Now say I have written a REST web service that accepts this JSON and processes it. So the webhook url now would be nothing but the address of my service.
I just append the “&webhookUrl=http://myserver/myService.svc” to the address of the query and Full Contact automatically posts the above JSON to the specified URL.
So initially, my query to Full contact looked something like this:
https://api.fullcontact.com/v2/person.json?email=XXXXX@YYYY.ZZZZ&apiKey=XXXXXXXXXXXXXXXX
The above query would show all the social profile information of the person as shown in the above screen shot.
Now, if we want to query Full Contact by specifying a webhook URL, then the query would look something like
https://api.fullcontact.com/v2/person.json?email=XXXX@YYYY.ZZZ&webhookUrl=http://myServer/MyServiceUrl&apiKey=XXXXXXXXXXXXXXXXXXXX
The above query would cause FullContact to POST the json to the service that has been specified as the webhook Url. We can also specify a webhook ID for use in the service’s side. The webhook id is specified just like the webhook url. Full Contact will simply send it as it is to the service. This webhook Id can be used at our service side for identifying as to whom the JSON belongs to. Just add a “&webhookId=XYZ” to the above URL before specifying the API key.
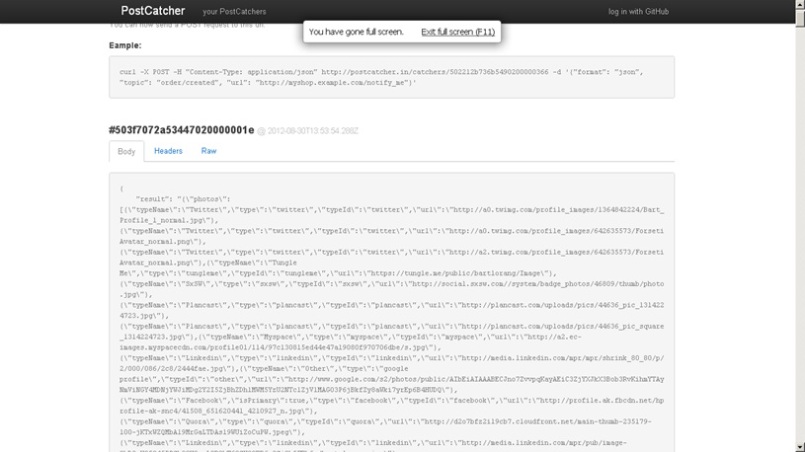
To check how FullContact API posts the json data to our webhook url, we can use “PostCatchers” in place of webhook url, which shows what POST data it has received. A sample query with post catcher is as shown below
https://api.fullcontact.com/v2/person.json?email=XXXX@yyyy.zzz&webhookUrl=http://postcatcher.in/catchers/502212b736b5490200000366&apiKey=XXXXXXXXXXXXXX
In the browser, we see the response shown below.

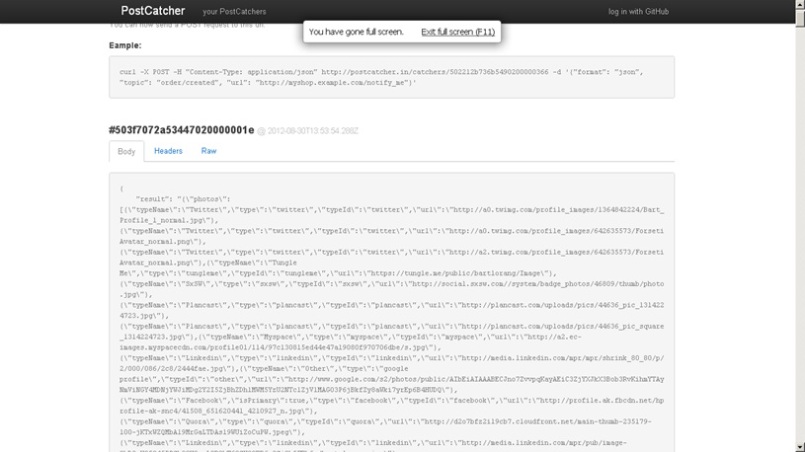
And the next screen shot shows the data that has been sent to the dummy webhook url (postcatcher.in). I cannot not show the entire response but basically the response has the complete json pertaining to the contact requested in the url.

At our service’s side, that is, at the webhook’s side, we only need to de-serialize the received json stream into the corresponding class and work with it as we want to.
(Link for tutorial on deserializing JSON. Talks mainly about using Newtonsoft.json.dll)
(Link for Newtonsoft.Json documentation)
The above JSON sent by Full Contact contain two parts, one is “result” and other is “webhookId”. The result tag contains the JSON corresponding to the email id (i.e., corresponding to a contact). The other part, webhookId, contains the id that we pass in the URL. It is sent back as it is.
So enough of theoretical part, I’ll discuss about the code part in the next post. 🙂
Till then, Happy coding!! 🙂